Wiki,
Или: о том, как ни с того, ни с сего сделать школьный вебсайт.
Appache
Первым делом установим http-серврер, называемый апач. Тут есть одна небольшая проблема, связаная с тем, что ПСПО делалась на основе довольно старой ветки сизифа, и в ней ещё не было до конца принятого решения, какую версию апача использовать; в то время у апача 2 было много проблем с безопасностью. Кроме того, у него достаточно сложная структура управления, которая в альте до конца не отлажена (схема была скопирована из дебиана, где специальная утилита этим управляет). Поэтому то, что лектор будет рассказывать, будет основано на апаче 1. На сегодняшний день это актуально только для ПСПО; все современные дистрибутивы - уже с апачем 2.2 На апаче 2.2 это делается точно также, но в отличие от апача 2.2, на первом это делается одной командой.
Для того, чтобы развернуть веб-сайт, не нужно практически ничего, нужно только поставить пакет апач. Вроде бы считается, что на те поры апач1 был прще в управлении. В любом случае, апач в том виде, в котором ставится из школьного бранча, сразу готов к работе. Чтобы запустить его, нужно сказать
# service httpd start Starting libhttpd.ep service: DONE
Теперь на эту машину можно заходить.

Вот эта картинка говорит о том, что апач запущен, но нет контента.
Bluefish
По умолчанию эта штука смотрит в каталог с документацией по апачу. Создадим где-нибудь там подкаталог.
# cd /var/www/ # mkdir site # cd site/
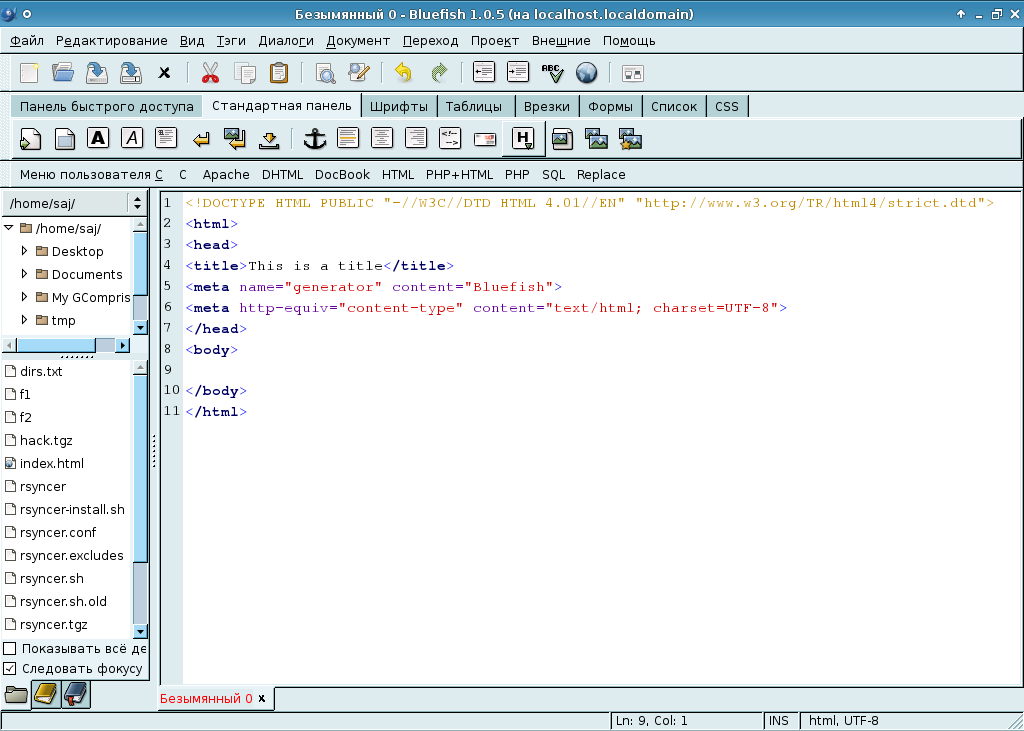
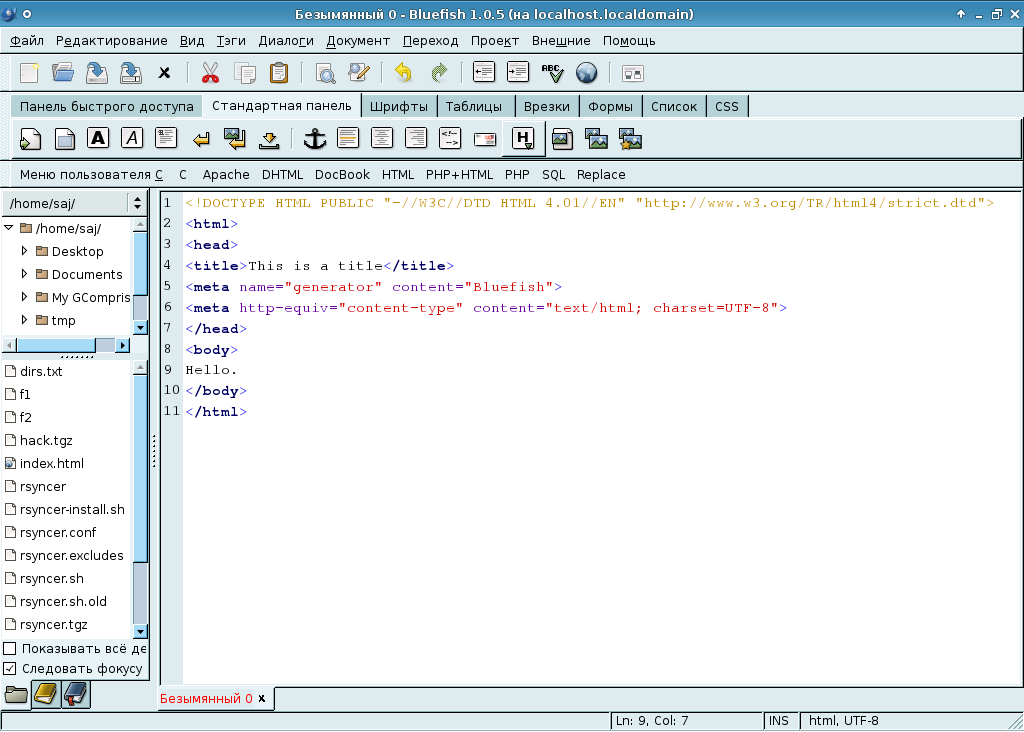
Создадим страницу с помощью bluefish.







Сохраним её в качестве index.html локально и потом скопируем из под рута. Теперь отредактируем /etc/httpd/conf/httpd.conf и поменяем DocumentRoot.
# DocumentRoot: The directory out of which you will serve your /Root # documents. By default, all requests are taken from this directory, but # symbolic links and aliases may be used to point to other locations. # DocumentRoot "/var/www/site"
После чего необходимо перезапустить апач и мы увидим нашу страницу.
# service httpd restart Checking configuration sanity for httpd: DONEStopping libhttpd.ep service: DONEStarting libhttpd.ep service: DONE
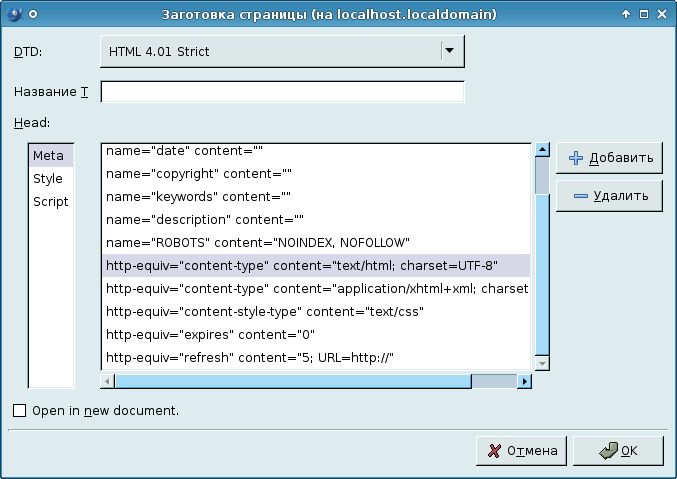
() Чем хорош блюфиш --- ненужные заголовки можно поудалять, а как пишутся нужные, можно не запоминать.
Wiki
Никто уже давно не занимается тем, что редактирует редакторм html-страницы и представляет это в виде вебсайта. Пафос утверждения вот в чём: что такое просмотр вебсайта: вы заходите по протокуолу http на сервр, сервер отдаёт вам некий текст, обычно в формате html, это такой язык разметки, то есть язык организации гипертекстовых данных, ваша программа, называемая браузер, т.е. нафигатор, умеет показывать эти html-страницы красивым образом (то есть, где в качестве гипертекста участвует картинка, показывается картинка, где ссылка - ссылка...) и обрабатывать разного рода деятельность (например, вы тыкаете мышкой на ссылку, и она эту ссылку тоже показывает). Вопрос: откуда берутся эти html-ные массивы данных? Раньше это делалось так: запускалась программа, в которой писался размеченный текст, который затем сохранялся как html, или html-страница с соответствующими тегами создавалась вручную при помщи редактра. В таком варианте, если вам надо писать школьный сайт, который работает, вы вляпыветесь в следующее: помимо администрирования вебсервера (правда, в альте это очень легко), надо будет потратить часы на создание дестяка хтмл-страниц, друг на друга ведущих, и потом окажется, что через полгода оно потеряло актуальность, а, поскольку вы отрапортовали о том, что есть готовый сайт, то начальство требует его обновлять. Таковую, по выражению лектора, бяку забесплатно никто делать не будет. В былые времена там, где содержимое сайта должно было обновляться, была профессия контентщик. Человек, который получал зарплату только за то, что обновлял содержимое веб-сайта.
Кроме того, структура сайта должна быть как-то спланирована, это должно как-то осмысленно выглядеть, кроме того, редактируя html вручную, мжно сделать такой html, который не будет нормально показываться браузером. В какой-то момент поняли, что представление html это одно, это вообще дело компьютера, а дизайн сайта это другое, чем должны заниматься дизайнеры сайта. А обеспечение наполнения сайта делается отдельно, этим занимаются люди, которым важно заниматься обеспечением наполнения, принимая во внимание два подхода:
- Сайт есть некая ответственная структура, в которую документы выкладываются путём непростого жизненного цикла: сначала отдел пишет запрос о том, чтобы была информация, этот запрос обрабатывается службой контента, обращаются к авторам, они изобретают текст, который идёт на вычитку редактору а потом к контентщику, шеф ставит на тексте подпись, после этого текст наконец помещается в нужное место. Некий workflow. Его можно сократить до двух ипостасей: один человек пишет тексты, другой их выкладывает. В любом случае, было бы неплохо организовать путешествие документа по глубинам системы раработки сайта, пока он не попадёт в публикацию
- Второй подход: есть некое собщесто людей, там, учителя, члены ALTlinux team, любители пива или же Евгения Сыромятникова, которые не веб-дизайнеры, не веб-программисты, но задача которых состоит в оперативном пополнении информации на сайте наиболее простым способом.
При этом, как правило, и задачи различаются: от сайта крупной корпорации может требоваться хитрая функциональность: блог, форум, ещё чёрт знает что. А в случае, если речь идёт о некоем совместном использовании контента, мы упираемся в первую очередь в простоту работы. И те, и другие работы, то есть, организция некоего удобного для пользователя прстранства, чтобы он мог представлять некие услуги поверх, делается с помощью такой вещи, как веб-движок. То есть, на сервре запущен не только веб-сервер, но и некая прграмма, которая всасывает (в том виде, в каком нам удобно) данные и формирует веб-контент. Таких движков чортова прорва.
- Во-первых, это порталы --- большие инструментарии для людей, которые занимаются построением веб-сайтов, там есть готовые куски - блог, система документооборота, готвое место, где дизайнер может внедрить дизайн. Наиболее пробвинутый, хотя не очень известный такого рода портальный движок называется Zope. Это дикое количество кода на питоне, под него пишут специальные программы, например, которые реализуют, допустим, только cms. Сайт altlinux тоже сделан на таком движке - joomla, fosscenter.ru сделан на drupal. Drupal - довольно интересная штука, лектор, который профессионально этим не занимается, смог за час эго установить и настроить, несмотря на то, что в тот момент он не существовал как пакет в альте. Лектор скачал коды на php, настроил сервер баз данны; после того, как он заработал, доставить и включить в нём оставшиеся возможности можно прямо из него. Смущают только две вещи --- оно написано на php и слишком монстровый движок. Ещё есть moodle. Он входит в состав pspo, и вроде есть в ветке. Moodle - это веб-движок, ориентированный на learning content, это называется learning management system. В нём тоже есть блоги там, форумы... Единственное, что с помощью moodle нельзя сделать --- написать сайт, чтбы он выглядел как сайт, а не как learning management system. Вот лектор назвал всякие названия, единственное, что нужно отметить --- к каждому такому проекту нужен ответственный системный администратор. Нам, простым смертным, это доступно, но, если за ними не следить, то они плохо развивается.
- Второй вариант --- воспользоваться технологиями, которые упрощают рабту с сайтами. Они имеют родовое имя - wikiwiki, что на гавайском английском означает быстро-быстро (искаж. quick-quick). Концепция --- чтобы создание веб-страницы занимало столько же времени, сколько занимает вбивание текста в текстовое окно. Более того, если кто-то сделал исправление, которое вам не нравится, исправление обратно тоже должно занимать как можно меньше времени. Wiki - это движок; в отличие от портальных движков, которых свободных не так много, wiki-движков несколько сотен. Лектор хочет предложить нашему вниманию движок moin. Moin отличается тем, что написан на питоне, а не на похапе. С школьной точки зрения он ничем ни хорош ни плох, а с точки зрения того, кто будет в нём дизайнить, moin представляется разумным компромисом между готовой работающей структурой и штукой, которую можно гибко настраивать и перепрограмировать. Он не входит в состав ПСПО, но очень небольшой и вполне себе изолированный, то есть его можно взять откуда-то и поставить. Для того, чтобы поднять эту службу, достаточно сказать
# moin-instance-setup school
Checking configuration sanity for httpd: DONE
Stopping libhttpd.ep service: DONE
Starting libhttpd.ep service: DONE
Moin-Moin school installation is finished:
Wiki pages: /var/www/wiki/school
Wiki url: http://localhost.localdomain/school
Additional Apache config file: /etc/httpd/conf/addon-modules.d/moin-school.conf
Edit /var/www/wiki/school/cgi-bin/wikiconfig.py to set your site up.Нам выдали информацию о том, где находятся файлы (чтобы редактировать их вручную), и веб-адрес.
Сведения о ресурсах
Готовность (%) |
Продолжительность (ак. ч.) |
Подготовка (календ. ч.) |
Полный текст (раб. д.) |
Предварительные знания |
Level |
Maintainer |
Start date |
End date |
20 |
1 |
1 |
1 |
|
1 |
|
|