





Как вы уже знаете, любая информация, хранящаяся в файле, -- это последовательность байт. Каждый байт может принимать значение от 0 до 255 (28-1). Способ записи информации с помощью последовательности байт и называют форматом файла. То есть, графический формат -- это способ записи графической информации.
Способ представления изображения оказывает влияние на возможности его редактирования, печати, на объем занимаемой памяти.

Существуют два основных способа кодирования графической информации: векторный и растровый. При векторном, на котором мы сейчас не будем подробно останавливаться, рисунок представляется в виде комбинации простых геометрических фигур -- точек, отрезков прямых и кривых, окружностей, прямоугольников и т. п. При этом для полного описания рисунка необходимо знать вид и базовые координаты каждой фигуры, например, координаты двух концов отрезка, координаты центра и диаметр окружности и т. д. Этот способ кодирования идеально подходит для рисунков, которые легко представить в виде комбинации простейших фигур, например, для технических чертежей.

|
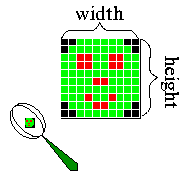
Растровый формат, с которым мы познакомимся подробнее, характеризуется тем, что все изображение по вертикали и горизонтали разбивается на достаточно мелкие прямоугольники -- так называемые элементы изображения, или пикселы (от английского pixel -- picture element). |

|
В файле, содержащем растровую графику, хранится информация о цвете каждого пиксела данного изображения. Чем меньше прямоугольники, на которые разбивается изображение, тем больше разрешение (resolution), то есть, тем более мелкие детали можно закодировать в таком графическом файле.
Размер (size) изображения, хранящегося в файле, задается в виде числа пикселов по горизонтали (width) и вертикали (height). Для примера, оптимальное разрешение 15-дюймового монитора, как правило, составляет 1024x768.
 Кроме размера изображения, важной является
информация о количестве цветов, закодированных в файле. Цвет каждого пиксела
кодируется определенным числом бит (bit), то есть элементарных
единиц информации, с которыми может иметь дело компьютер. Каждый бит может
принимать два значения -- 1 или 0. В зависимости от того, сколько бит отведено
для цвета каждого пиксела, возможно кодирование различного числа цветов.
Нетрудно сообразить, что если для кодировки отвести лишь один бит, то
каждый пиксел может быть либо белым (значение 1), либо черным (значение 0).
Такое изображение называют монохромным (monochrome).
Кроме размера изображения, важной является
информация о количестве цветов, закодированных в файле. Цвет каждого пиксела
кодируется определенным числом бит (bit), то есть элементарных
единиц информации, с которыми может иметь дело компьютер. Каждый бит может
принимать два значения -- 1 или 0. В зависимости от того, сколько бит отведено
для цвета каждого пиксела, возможно кодирование различного числа цветов.
Нетрудно сообразить, что если для кодировки отвести лишь один бит, то
каждый пиксел может быть либо белым (значение 1), либо черным (значение 0).
Такое изображение называют монохромным (monochrome).
Далее, если для кодировки отвести четыре бита, то можно закодировать 24=16 различных цветов, отвечающих комбинациям бит от 0000 до 1111. Если отвести 8 бит -- то такой рисунок может содержать 28=256 различных цветов (от 00000000 до 11111111), 16 бит -- 216=65 536 различных цветов (так называемый High Color). И, наконец, если отвести 24 бита, то потенциально рисунок может содержать 224=16 777 216 различных цветов и оттенков -- вполне достаточно даже для самого взыскательного художника! В последнем случае кодировка называется 24-bit True Color. Следует обратить внимание на слово "потенциально": даже если в файле и отводится 24 бита на каждый пиксел, это еще не означает, что вы действительно сможете насладиться такой богатой палитрой -- ведь технические возможности мониторов ограничены.

Способ разделения цвета на составляющие компоненты называется Цветовой моделью. В компьютерной графике применяются три цветовые модели: RGB, CMYK и HSB.

|
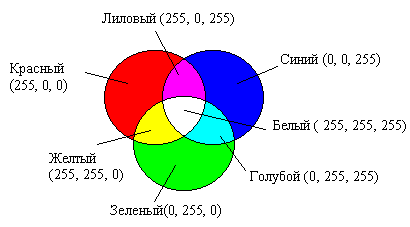
Наиболее распространенным способом кодирования цвета является модель RGB. При этом способе кодирования любой цвет представляется в виде комбинации трех цветов: красного (Red), зеленого (Green) и синего (Blue), взятых с разной интенсивностью. Интенсивность каждого из трех цветов -- это один байт (т. е. число в диапазоне от 0 до 255), который хорошо представляется двумя 16-ричными цифрами (числом от 00 до FF). Таким образом, цвет удобно записывать тремя парами 16-ричных цифр, как это принято, например, в HTML-документах.
Пример.
В языке гипертекстовой разметки документов HTML цвета можно задавать
так: черный -- 000000, белый -- FFFFFF, желтый -- FFFF00 и т. д.; чтобы
получить более темный желтый цвет, надо одинаково уменьшить интенсивности
красного и зеленого -- A7A700.
Чем больше значение байта цветовой составляющей, тем ярче этот цвет. При наложении одной составляющей на другую яркость суммарного цвета также увеличивается.

Цветовая модель CMYK соответствует рисованию красками на бумажном листе и используется при работе с отраженным цветом, т. е. для подготовки печатных документов.

|
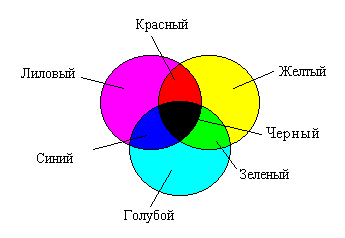
Цветовыми составляющими этой модели являются цвета: голубой (Cyan), лиловый (Magenta), желтый (Yellow) и черный (Black). Эти цвета получаются в результате вычитания основных цветов модели RGB из белого цвета. Черный цвет задается отдельно. Увеличение количества краски приводит к уменьшению яркости цвета.

Системы цветов RGB и CMYK связаны с ограничениями, накладываемыми аппаратным обеспечением (монитор компьютера в случае RGB и типографские краски в случае CMYK).
Цветовая модель HSB наиболее удобна для человека, т. к. она хорошо согласуется с моделью восприятия цвета человеком. Компонентами модели HSB являются:
Тон -- это конкретный оттенок цвета. Насыщенность характеризует его интенсивность или чистоту. Яркость же зависит от примеси черной краски, добавленной к данному цвету.
Значение цвета выбирается как вектор, выходящий из центра окружности.
Точка в центре соответствует белому цвету, а точки по границе окружности --
чистым цветам. Направление вектора определяет цветовой оттенок и задается в
угловых градусах. Длина вектора определяет насыщенность цвета. Яркость цвета
задают на отдельной оси.


